Meteor S02E05
05 Mar 2015Première fois que je mets les pieds dans un meetup Meteor. Je n'ai jamais touché à la techno et ne l'ai suivie que de loin. Mais comme l'invité d'honneur de ce meetup est mon pote Sacha, j'y suis allé par curiosité.
Criteo a hébergé le meetup, dans une salle très spacieuse. Bon, c'était en sous-sol et on n'avait pas d'accès Wifi, mais ils se sont carrément rattrapé sur le buffet (Sushis + pizzas pour nourrir un régiment). Comme d'habitude, Criteo fait son speech de recrutement bien rodé : "on est gros, on paye bien, on a toutes les stacks dans notre SI, il suffit juste que vous soyiez assez bon pour nous rejoindre".
Pour en revenir aux meetups Meteor, ça fait deux ans qu'ils existent, mais de manière assez organique, sans véritablement de date fixe, ni de format spécifique. À partir de ce meetup, ils deviendront réguliers, tous les 3e mardis de chaque mois (choisi de manière à ne pas se mettre le même soir que d'autres meetups déjà existants). Ce soir, le format était de 4 présentations, suivi d'un buffet, puis de discussions par groupe. Au final, après avoir mangé, les discussions ont continué, mais de manière très informelle, et c'était pas plus mal.

Meteor + Docker
La première présentation était d'un side projet qui permet de piloter des instances Docker depuis une UI web. La motivation était de ne pas avoir besoin de taper des lignes de commande longues pour spawner des instances, et de pouvoir voir sur un dashboard l'état de ces instances.
Visuellement ça ressemble à un site classique en Bootstrap, avec la liste des images disponibles, possibilité de les spawner en un clic ou de configurer un peu les valeurs par défaut (port, working directory, etc).
Par derrière, Docker exposant une API REST avec un endpoint streamant le flux des events, Meteor se pluggue juste dessus et transmets ces events dans une base mongoDB. La base représente donc à tout moment l'état actuel des instances. Ces états sont alors renvoyés en temps réel aux différents clients.
Ça signifie que même les instances lancées/tuées depuis une autre source que l'UI web sont quand même visualisables dans la UI.
La facilité avec laquelle on peut plugguer un flux d'event dans du web temps réel sur X clients était assez impressionante, même si je ne suis pas bien sur du use-case d'un tel projet.
Telescope
La seconde présentation était celle de Sacha. Il présentait Telescope, le projet open-source sur lequel il travaille depuis 2 ans, et qui lui a servi de base/exemple pour le livre Discover Meteor.
Telescope est destiné à créer un clone de HackerNews. Une liste de threads, sur lesquels les gens peuvent voter et laisser des commentaires. Mais surtout, il est extensible pour que chacun se l'approprie et puisse rajouter de nouvelles fonctionnalités.
Il nous a fait un tour d'horizons des différentes versions de Telescope disponibles en production. Déjà crater.io, qui rassemble la communauté meteor en restant très proche du telescope original.
thedrop.club de son coté utilise telescope pour la musique. Chacun peut poster une musique de soundcloud, tout le monde peut voter, et le site se transforme alors en immense playlist qu'on peut jouer depuis son browser.
On a codebuddies où chacun peut proposer une room hangout pour discuter d'un problème de code. On réserve sa place, puis on se retrouve à l'heure donnée pour discuter. On continue une version proche de thedrop, mais pour les beatbox en video (j'ai pas retrouvé le lien par contre).
Et finalement, un seconde création de Sacha, crunchhunt qui agrége tous les posts de TechCrunch et les classe par nombre de share, avec un aperçu. Pour ça il utilise une fonction native de meteor qui parse un flux RSS, il rajoute un coup de kimonolabs par dessus pour APIfier les pages de TechChrunch pour en ressortir le nombre de shares et génère un thumbnail avec l'API d'embedly.
Au final, on voit que Telescope peut être utilisé pour créer rapidement des sites sur le même modèle, et ça peut être un très bon exemple pour apprendre à structurer son code Meteor.
Finalement, la session de question réponse à porté sur les plugins intéressants à utiliser. simpleschema apporte le principe de Model (le M de MVC) et les validations qui vont avec. autoform permet de générer automatiquement des formulaires de CRUD pour ces schemas.
Je retiendrais que Meteor est très au point pour ce qui est de la gestion du cache. Comme le code client et serveur est mélangé, dès qu'on pousse une modification sur le serveur, tous les clients la reçoivent instantanément. Par contre, vu que tout est basé sur des websockets, le scaling de ce genre d'appli n'est pas évident, mais ce n'est pas un soucis propre qu'à Méteor. De même, il subit les mêmes problèmes que n'importe quelle appli SPA : pas de server-side rendering, donc il faut que tout le JS soit chargé coté client avant que quoique ce soit ne soit affiché, et défaut de SEO.
Startups d'État

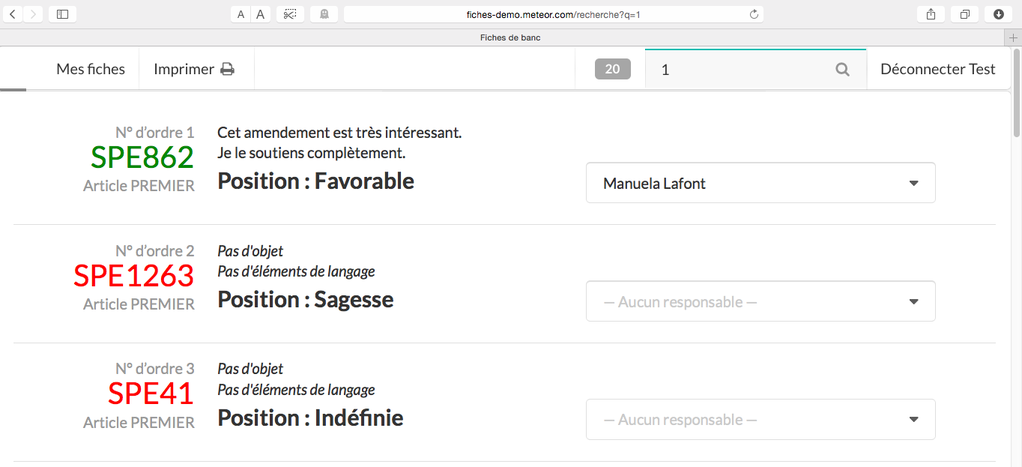
Matti Schneider nous a ensuite parlé de son travail en Meteor au sein des startups d'état. En particulier, il nous a parlé de comment il a pu développer en 5 jours une appli Meteor de simplification de gestion des fiches de banc.
Vous ne savez pas ce que sont les fiches de banc ? Et bien moi non plus je n'en avais aucune idée. Si j'ai bien tout retenu (parce que c'était quand même pas la procédure la plus simple), ce sont les fiches qui servent à tenir le compte des amendements sur une loi. Celles-ci se retrouvent imprimées en plusieurs exemplaires (selon un formalisme sans doute hérite de Napoléon) et rangé dans des classeurs.
Quand une loi possède des milliers d'amendements (parce que nos députés n'ont pas envie qu'elle passe trop vite), il faut des salles entières pour stocker les classeurs en questions, et garder l'ordre chronologique des amendements devient une tache titanesque qui demande énormément de travail manuel.
Matti a donc rapidement développé un POC en se basant sur une API de l'Assemblée Nationale qui permet de récupérer la liste des amendements (dans un format XML non documenté quand même sinon ça serait trop facile). Et à partir de là, c'est juste une question de skill Meteor pour présenter cela dans une belle UI qui permet à chaque cabinet de député de lister les amendements et indiquer un résumé en quelques lignes et si le député doit voter pour ou contre.
Bref, une belle simplification !
Libreboard
Une autre démo technique en Meteor hyper impressionnante. Celle-ci n'est rien de moins que la réimplémentation open-source en Meteor de Trello. Exactement les mêmes features que Trello (même plus, avec l'i18n), mais libre et installable chez soi.
Bon, vu qu'ils ont quand même piqué la CSS de Trello ils ont du enlever le projet de GitHub, mais il est quand même dispo sur leur git perso.
Franchement, impossible de voir la différence avec l'original, c'est vraiment du beau boulot.
Tuniliv
Finalement, une demo de tuniliv, un site Tunisien permettant de faire de la livraison entre particuliers. L'un passe une annonce comme quoi il souhaite envoyer un objet (taille Small, Medium, Large) de telle ville vers telle ville. Un autre peut accepter l'offre et se faire rémunerer pour ça.
La démo a été faite avec deux browsers ouverts ensemble pour montrer les interactions entre les deux, ça marche plutôt bien. Le site n'a pas encore réussi à terminer complétement une transaction entre deux personnes, mais en même temps il n'est pas en production depuis longtemps.
Want to add something ? Feel free to get in touch on Twitter : @pixelastic